요새는 React 보다는 Next.js를 쓰는 것이 인기라고 하네요.
저도 트렌드를 따라서 Next.js 공부를 해보려고 합니다.
Next.js는 React문법을 기본으로 사용하기 때문에 공부하기 수월할 것 같습니다!
먼저 개발환경 셋팅을 해보겠습니다.
Node.js 18버전 이상이 필요하다고 하네요.

왼쪽 버튼을 눌러 다운받아 줍니다.
에디터는 VScode를 그대로 사용하면 될 것 같습니다.
코드를 짤 폴더도 만들어 주겠습니다.

그리고 이것을 VScode에서 열어주면 되겠네요.
폴더를 연 다음 터미널을 열어서
npx create-next-app@latest --experimental-app
명령어를 입력해줍니다.

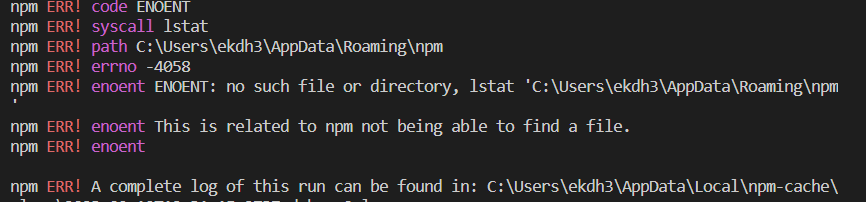
그러면 이렇게 에러가 발생합니다. 하하,,
구글링을 해 볼 차례입니다.

생각보다 쉽게 해결했습니다.
C:\Users\user\AppData\Roaming 이 경로에 npm 폴더가 없었습니다. 역시 에러메세지에 답이 있었네요!

설치가 완료되고 이지선다 질문을 재량껏 답하면 이렇게 프로젝트 폴더가 생깁니다.
메인 코드는 app 폴더안에 page.js에서 작성하면 됩니다.
page.js의 내용을 지우고
<div>Next.js 입문</div>
페이지임을 표시할 수 있게 React의 div문법을 써보겠습니다.

성공적으로 페이지가 구현되었네요.
다음에는 디자인을 해보겠습니다. : )
'Next.js' 카테고리의 다른 글
| [Next.js] 포트폴리오 사이트 만들기 (0) | 2023.10.12 |
|---|---|
| [Next.js] 쿠팡 사이트 디자인 따라해보기 3 (4) | 2023.10.10 |
| [Next.js] 쿠팡 사이트 디자인 따라해보기 2 (0) | 2023.10.04 |
| [Next.js] 쿠팡 사이트 디자인 따라해보기 1 (0) | 2023.09.26 |
| [Next.js] React 기능들을 이용해서 디자인하기 (1) | 2023.09.20 |



