<table> 테이블은
HTML에서 표를 만들 때 사용하는 태그입니다.
하위 태그는 <tr>, <th>, <td> 등이 있는데
<tr>은 'table row'의 약자이고, 테이블의 행을 표현합니다.
<td>는 'table data'의 약자이고,
테이블에 들어가는 데이터, 셀을 의미합니다.
즉, 하나의 테이블 안에 <tr>태그로 행을 표현하고,
그 안에 <td>태그를 사용해서 데이터를 표현합니다.
<th>는 'table header'의 약자, 테이블의 타이틀을 표현합니다.
테이블 태그에 들어가는 속성에 대해서 알아보겠습니다.
border(테두리), width(가로), height(세로) : <table> 에서만 사용합니다.
align(수평), valign(수직) : (정렬방법 / <td>,<th>에서 사용합니다.)
align : left, center, right
valign : top, middle, bottom
각각 수평방향정렬, 수직방향 정렬을 의미합니다.
colspan, rowspan : (셀 합병/ <td>)
속성값으로 몇 칸 합병할지 "숫자값"을 넣으면 합병됩니다.
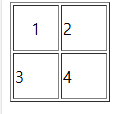
예시로 하나 만들어보겠습니다.
<table border = "1" width = "100", height = "100">
<tr>
<td align = "center">1</td>
<td >2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>

'HTML > 이론' 카테고리의 다른 글
| [HTML] Select Option (0) | 2025.02.04 |
|---|---|
| [HTML] Anchor tag (0) | 2025.01.09 |
| [HTML] Multimedia (0) | 2025.01.09 |
| [HTML] 태그 (1) | 2025.01.09 |
| [HTML] HTML의 기본 구조 (0) | 2025.01.09 |



