Dialog Box에는 alert, prompt, confirm의 3가지가 존재합니다.
먼저 살펴 볼 alert는 사용자에게 알려주기 위한
일방적인 경고창을 띄워줍니다.

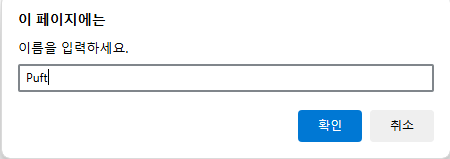
다음으로 prompt는 값을 입력 받을 수 있습니다.

이때 취소를 누르면 null값이 나오게 됩니다.
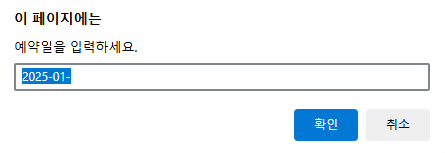
prompt에는 default값도 넣을 수 있습니다.
default를 이용하면 값을 넣을 때
안내하거나 힌트를 주는 역할도 가능합니다.
따라서 prompt는 2개의 파라미터를 가질 수 있는데
(보여줄 메시지, 입력받을 default 값)
을 가질 수 있습니다.
let name = prompt('예약일을 입력하세요.', "2025-01-");
이렇게 코드를 작성하게 되면

Default값이 input창에 들어가게 됩니다.
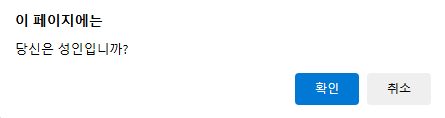
다음으로 confirm은 확인을 받기 위한 용도로 사용하는데
'확인' 버튼을 누르면 true값이 리턴되고,
'취소'버튼을 누르면 false값이 리턴됩니다.
let isAdult = confirm("당신은 성인입니까?");
alert(isAdult);


정리하자면 alert는 사용자에게 메세지를 보여주는 기능이고
prompt의 경우에는 사용자에게 메시지를 보여주고,
어떤 값을 입력받게 하는 기능이며
confirm은 사용자에게 확인받기 위한 기능입니다.
이 3가지 DialogBox에는 몇 가지 단점이 있는데요.
1. 사용자가 Action을 취하기 전까지는 일시적으로 기능을 정지함
2. 스타일링이 불가능함 (위치, 모양을 정해줄 수 없음)
3. 브라우저마다 모양이 다 다름.
이러한 단점에도 불구하고
빠르고 간단하게 적용가능하다 라는 장점이 있어서
광범위하게 많이 사용하고 있습니다.
'JavaScript > 이론' 카테고리의 다른 글
| [JS] 연산자 (0) | 2025.01.15 |
|---|---|
| [JS] 형 변환 (0) | 2025.01.15 |
| [JS] Reduce (0) | 2025.01.15 |
| [JS] 자료형 (1) | 2025.01.15 |
| [JS] 변수(Variable) (0) | 2025.01.15 |



