JavaScript에서는 Java와
반복문의 형식이 같습니다.
따라서 복습해본다고 생각하고
테이블을 만드는 기능을 만들어보겠습니다.
<h1>자동 테이블 생성기 + 자동 숫자 카운트</h1>
<button onclick = "makeTable();">테이블 생성</button>
테이블 생성 버튼을 누르면
행과 열을 입력받고
해당 행과 열 사이즈에 맞게
테이블을 만드는 기능을 구현해보겠습니다.
해당 작업은 html 파일 내에서 수행할 것이므로
script태그 내에서 구현합니다.
그리고 함수로 구현하겠습니다.
//prompt로 행의 갯수, 열의 갯수를 입력하면
//행 x 열의 테이블이 만들어지고,
//각 td들에 숫자가 1부터 카운팅 되어서 값이 나오게
<script type = "text/javascript">
function makeTable(){
let row = prompt("행을 입력하세요");
let column = prompt("열을 입력하세요");
document.write("<style type = 'text/css'>");
document.write("table{border: pink solid 3px;}</style>");
document.write("<table border = '1'>");
let sum = 0;
for(let i = 0 ; i < row; i++){
=> 입력받은 Row만큼 tr태그를 만듭니다.
document.write("<tr height = '50px'>");
for(let j = 0; j < column; j++){
=> 입력받은 Column만큼 td태그를 만듭니다.
document.write("<td width = '50px' align = 'center'>");
sum++;
document.write(sum);
=> 반복문이 돌때마다 sum을 1씩 증가시켜
테이블 행과 열이 증가할 때마다
1이 증가하도록 합니다.
document.write("</td>");
}
document.write("</tr>");
}
document.write("</table>");
}</script>
마지막으로 태그들을 닫아줍니다.
실행시키면 행과 열을 입력받는
prompt가 나오고

행과 열을 입력하면
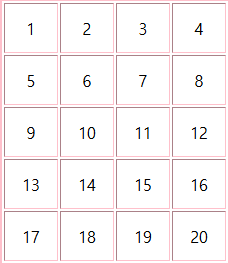
행 X 열 사이즈의 테이블이 생성되게 됩니다.

JavaScript의
반복문을 사용한 실습이었습니다.
'JavaScript > 실습' 카테고리의 다른 글
| [JS] 유효성 검사 (0) | 2025.01.17 |
|---|
