MongoDB의 URL은
이런 형식입니다.
소스 파일들을 배포하게 되면 비밀번호가 그대로 유출될 수 있습니다.
그래서 이런 중요한 정보들은 따로 관리해 줘야 합니다.
방법이 dev, prod 2가지가 있는데요.
먼저 config라는 폴더를 하나 만들어 봅니다.
config 안에는 dev.js, key.js, prod.js파일이 들어갑니다.
1.
dev는 development의 약자로 개발중인 상태에서 쓰이는 암호화 파일입니다.
dev.js의 내용입니다.
mongoURI를 정의하고 export합니다.
2.
prod는 production의 약자입니다.
이 파일은 서비스가 배포된 후 사용하는 암호화 파일입니다.
이 때 암호화하려는 데이터는 Heroku라는 사이트에서 관리합니다.
Cloud Application Platform | Heroku
Cloud Application Platform | Heroku
Heroku is a platform as a service (PaaS) that enables developers to build, run, and operate applications entirely in the cloud.
www.heroku.com
지금은 배포하지 않을 것이니 나중에 다뤄 보도록 하겠습니다!
prod.js의 내용입니다.
Heroku에서 환경 변수를 만들면 사용할 수 있습니다.
key.js의 내용입니다.
파일을 배포하게 되면 환경 변수가 "production" 상태가 되는데
이때 if문을 실행하게 됩니다.
개발중인 상태라면 else문을 실행하겠네요.
다음은 server.js에서 수정을 조금 해야합니다.
key 파일을 불러오고
주소가 써있는 부분을 변수로 대체하게 됩니다.

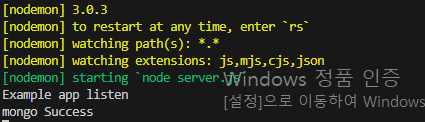
실행하게 되면 성공적으로 MongoDB와 연결됩니다.
하지만 이렇게 해도 유출될 가능성이 남아있죠.
dev.js 파일을 통해 유출될 수 있습니다.
따라서 git으로 commit할 때 dev.js 파일을 올리지 못하도록
.gitignore파일에 dev.js 이름을 추가해줍니다.
마지막으로 깃허브에 dev.js 파일을 제외하고 올려보겠습니다.
git add .
명령으로 Staging Area에 파일들을 추가하고
git status로 올라간 파일들을 확인합니다.
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: .gitignore
new file: README.md
new file: config/key.js
new file: config/prod.js
new file: models/Models/User.js
new file: package-lock.json
new file: package.json
new file: public/favicon.ico
new file: public/index.html
new file: public/logo192.png
new file: public/logo512.png
new file: public/manifest.json
new file: public/robots.txt
new file: server.js
new file: src/App.css
new file: src/App.js
new file: src/App.test.js
new file: src/index.css
new file: src/index.js
new file: src/logo.svg
new file: src/reportWebVitals.js
new file: src/setupTests.js
git status의 실행문입니다.
config/dev.js 파일이 제외된 것을 확인할 수 있습니다.
다음은 git repository에 올리면 됩니다.
https://pufrontend.tistory.com/24
[Git] 리액트 프로젝트 깃허브 Repository에 올리기
안녕하세요 오랜만에 왔네요 : ) 오늘은 리액트 프로젝트를 Git Bash를 이용해서 깃허브에 올려보겠습니다. 먼저 create-react-app 으로 만든 리액트 프로젝트가 필요합니다. 프로젝트 폴더가 생성되면
pufrontend.tistory.com
방법은 제 블로그에 올라와 있어서 생략하겠습니다!

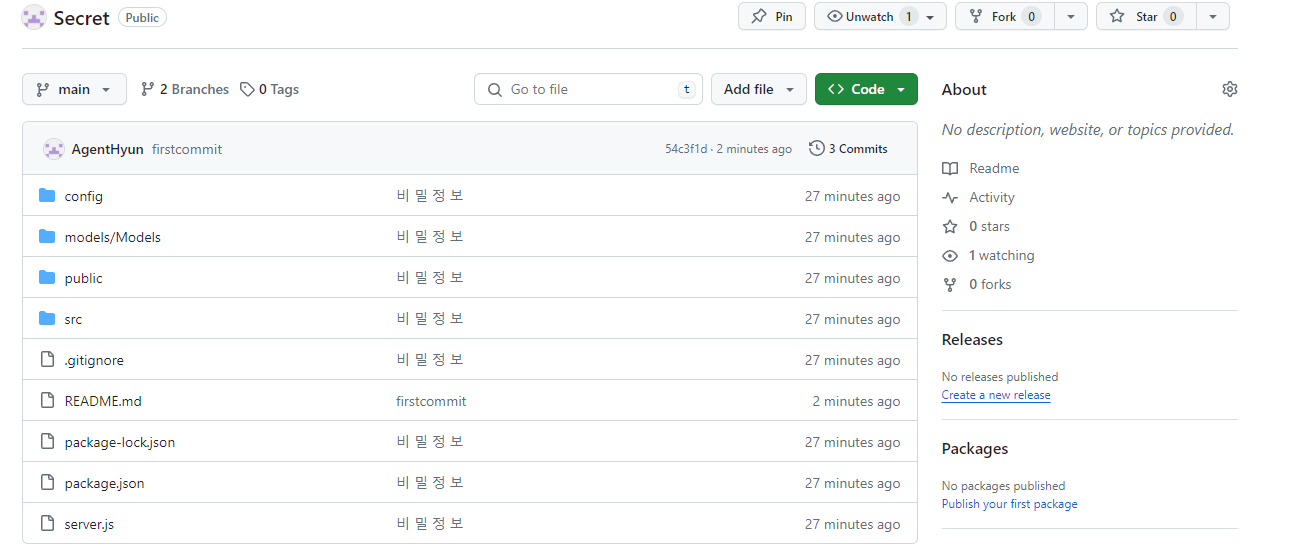
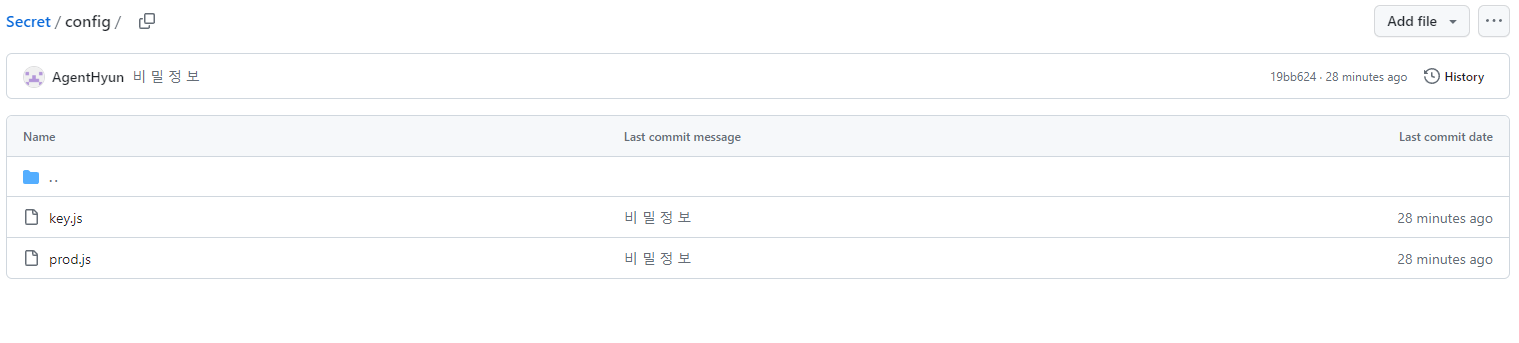
이렇게 파일들이 올라왔습니다.

config 폴더에도 dev.js파일이 없는 것을 확인할 수 있습니다.
암호화에 성공한 것 같네요!
긴 글 읽어주셔서 감사합니다 (_ _)

'Node.js' 카테고리의 다른 글
| [Node.js] 로그아웃 기능 (1) | 2024.02.17 |
|---|---|
| [Node.js] Auth 기능 만들기 (0) | 2024.02.16 |
| [Node.js] 로그인 기능 (0) | 2024.02.16 |
| [Node.js] 정보 암호화 및 관리2 - Bcrypt (0) | 2024.02.15 |
| [Node.js] Nodemon 모듈 (0) | 2024.02.14 |



