https://youtu.be/zATkDm0e_CM?si=HkNhOlTJozjISY0c
본 포스팅은 John Ahn님의 유튜브 강의를 참고했습니다.
오늘은 프로젝트 만들기에 앞서 클라이언트 폴더와 파일 구조를 만들어서
세팅하는 시간을 가져보도록 하겠습니다.

만드는 과정은 일반적이니까 생략하고
구조를 설명하겠습니다.
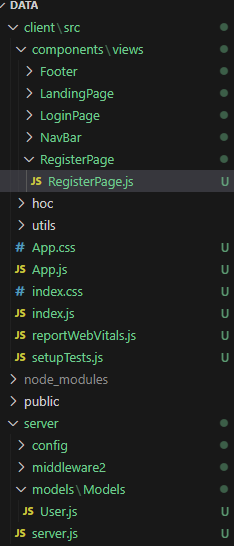
저번 시간까지 만든 서버 파일들은 서버 폴더에 넣었고
클라이언트 폴더를 새로 만들어서 기존에 있던 소스 파일들과
components폴더와 views 폴더를 만들었습니다.
components 폴더에는 components코드들이 작성된 파일들이 들어가 있고,
views 폴더에는 프로젝트에서 만들 페이지들이 들어가 있습니다.
hoc 폴더는 Node.js의 Auth와 같은 역할로
페이지를 이동할 때 자격(토큰)이 있는지 확인하는 역할을 하는 코드가 들어갈 것입니다.
utils폴더에는 여러 번 사용 될 코드를 모아서 불러와 사용할 수 있게 합니다.
여기까지가 구조입니다.
그리고 오늘 알게 된 것이 ES7이라는 모듈인데

이것을 다운 받으면
2가지 명령어로 기본 코드 구조를 불러올 수 있게 됩니다.
파일을 만들고 'rfce'라는 코드를 치고 엔터를 누르면
import React from 'react'
function RegisterPage() {
return (
<div>
</div>
)
}
export default RegisterPage
이렇게 function 타입의 기본 구조를 만들어 줍니다.
'rcc'를 치고 엔터를 누르면
import React, { Component } from 'react'
export default class RegisterPage extends Component {
render() {
return (
<div>
</div>
)
}
}
클래스 타입의 뼈대를 만들어 줍니다.
유용하게 쓰일 것 같네요.
오늘은 공부를 많이 못해서
짧게 마무리하겠습니다.
감사합니다!

'React' 카테고리의 다른 글
| [React] Proxy 문제 해결하기 - http-proxy-middleware (0) | 2024.02.20 |
|---|---|
| [React] 라우팅 복습 (0) | 2024.02.19 |
| [React] 리액트 버전 다운그레이드 (0) | 2024.02.04 |
| [React] useReducer 복습 (0) | 2024.01.30 |
| [React] API 연동 (1) | 2024.01.29 |



