안녕하세요!
오늘은 버튼을 누르면 상세페이지로 이동하게 만들어 보는 시간을 가져보겠습니다.
출발해 볼까요 : - )


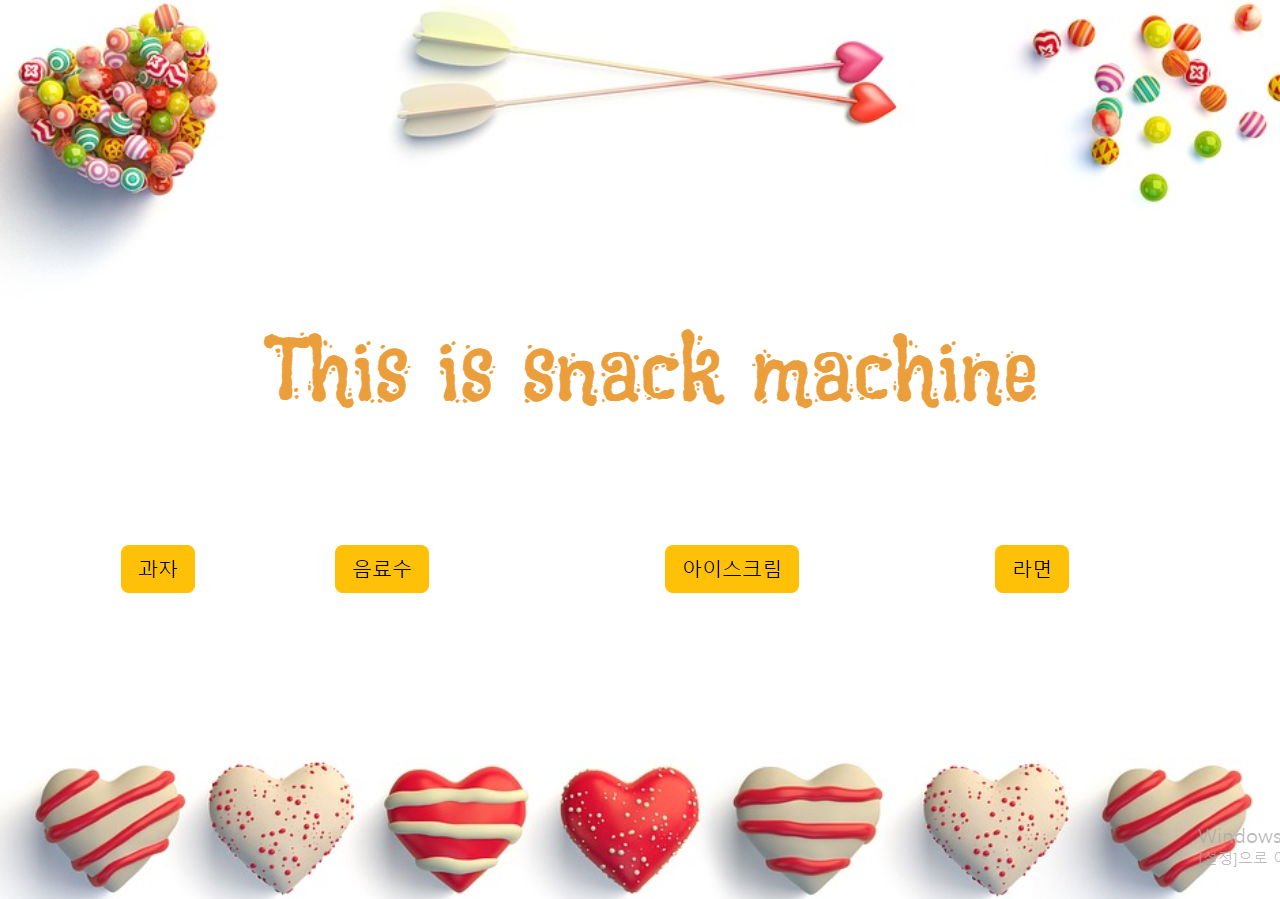
위에 보시면 있는 노란색 버튼을 누르면 각각 과자페이지, 라면페이지 등으로 이동하는 기능을 구현해 보겠습니다.
먼저 상세페이지를 만들려면 React-Router-Dom이라는 것을 사용하는 것이 일반적입니다.
이걸 먼저 설치해 줍시다.
새 터미널을 여시고 npm install react-router-dom@6를 입력해 주시면 됩니다.
설치가 완료되면 index.js로 이동합니다.
첫 줄처럼 import를 해주고 <APP/>을 <BrowserRouter>태그로 감싸주시기만 하면 끝입니다.
이제 설치한 라우터 돔을 사용해볼까요?
App.js로 가서 import 해줍시다.
메인 컴포넌트로 가서 상세페이지를 만들어 보겠습니다.
상세페이지를 만드는 법은 Routes태그 안에 Route태그를 만드는 것입니다. 여기서 path는 경로고 element는 페이지를 구
성하는 코드입니다.
이제 usenavigate를 사용해서 버튼을 누르면 페이지가 이동되게 해야하는데..

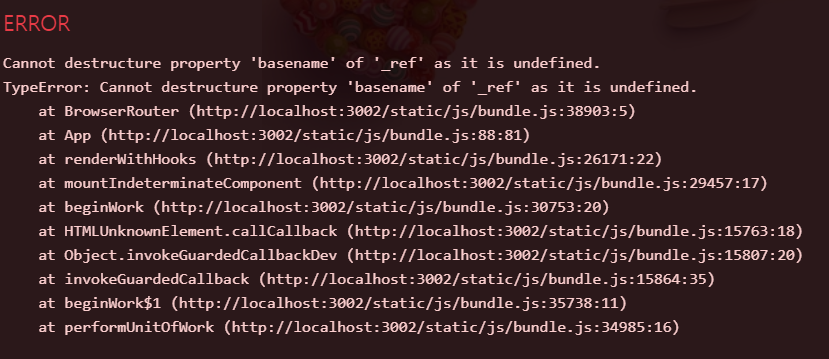
에러가 뜨네요 ㅠㅠ
구글링을 해보니 app.js를 Router로 감싸면 해결된다는데 저는 이미 감쌌지만 해결되지 않는 상태입니다.
이걸로 하루동안 씨름중..
원인해결!
import를 잘못했었습니다. 이상한데 꽂혀서 원인파악이 매우 힘들었네요. 단순한 문제였는데,,

여러분은 import 꼭 확인하시길 바랍니다.
그럼 이제 진짜로 상세페이지로 이동해봅시다!
메인 페이지경로에서는 메인페이지만 보일 수 있게 수정하였습니다. path = "/" 는 메인페이지 경로를 의미합니다.
그리고 snack 페이지와 drink페이지에서는 각각 Snack컴포넌트로 이루어진 페이지와 Drink 컴포넌트로 이루어진 페이지
로 구성될 것입니다.
각각 Snack 컴포넌트와 Drink 컴포넌트 입니다.
useNavigate를 import하고 선언한뒤 버튼에 onClick컴포넌트를 써서 버튼을 누르면 snack페이지로 이동하게 만들었습니
다.

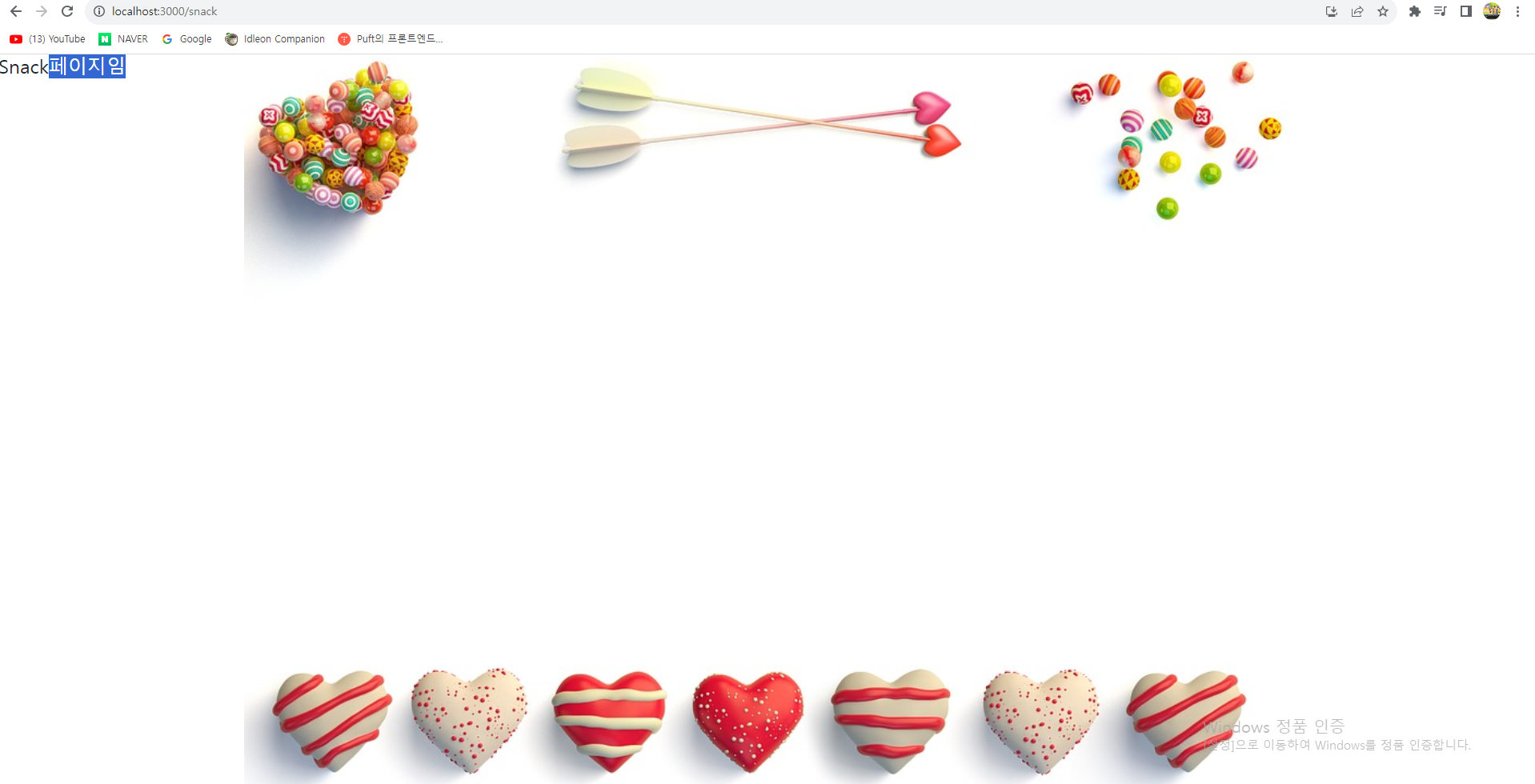
버튼을 누르면 이렇게 snack페이지로 이동합니다. 경로를 잘보시면 /snack이 추가되었습니다. snack페이지로 이동했단
뜻입니다. 그런데 글씨가 너무 치우쳐져 있죠? 여기서는 snack machine 대문 로고에 사용했던 css를 사용하면 좋겠네요!

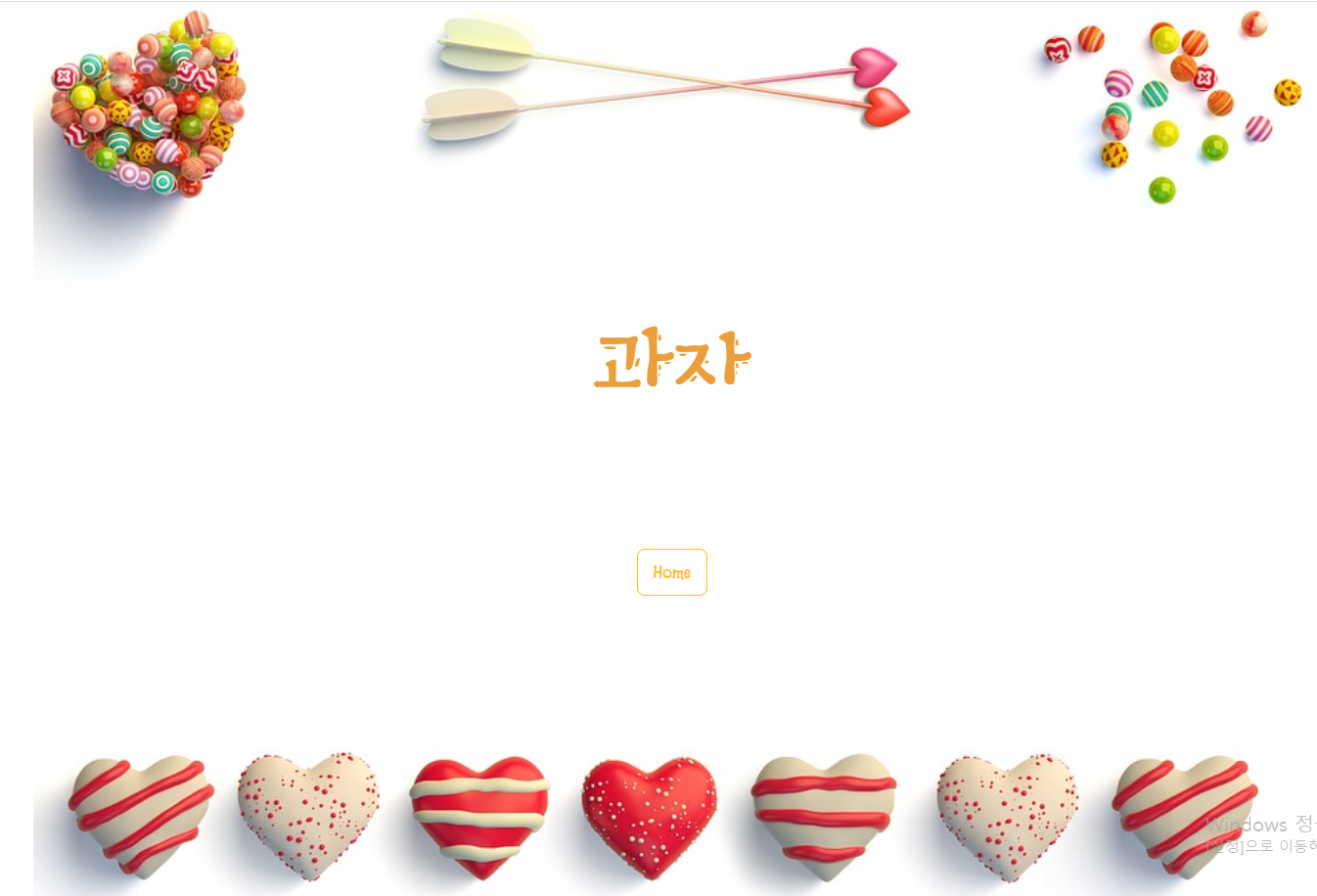
이렇게 바뀌었습니다. 여기서 다시 메인페이지로 이동할 수 있는 버튼이 있으면 편리하겠죠?
투명한 버튼으로 스타일을 변경한 Home 버튼을 추가하였습니다.

오류를 해결하는데 진을 너무 뺐네요.
약 3일에 걸친 포스팅,,

다음시간에는 주요 기능들을 구현해보겠습니다.
감사합니다!
'React' 카테고리의 다른 글
| [React] 리액트로 서버에 데이터 연동하기2 (1) | 2023.11.22 |
|---|---|
| [React] 리액트로 서버에 데이터 연동하기 (0) | 2023.11.21 |
| [React] 배열에서 랜덤 추출 후 출력하기 (0) | 2023.08.31 |
| [React] 배경이미지 삽입과 폰트 디자인 (0) | 2023.08.24 |
| [React]를 사용하는 토이프로젝트 시작! (0) | 2023.08.22 |



