Next.js
[Next.js] 쿠팡 사이트 디자인 따라해보기 3
Puft
2023. 10. 10. 22:47
지난 번에 했던 것에 이어서 쿠팡 사이트를 따라해 보겠습니다.

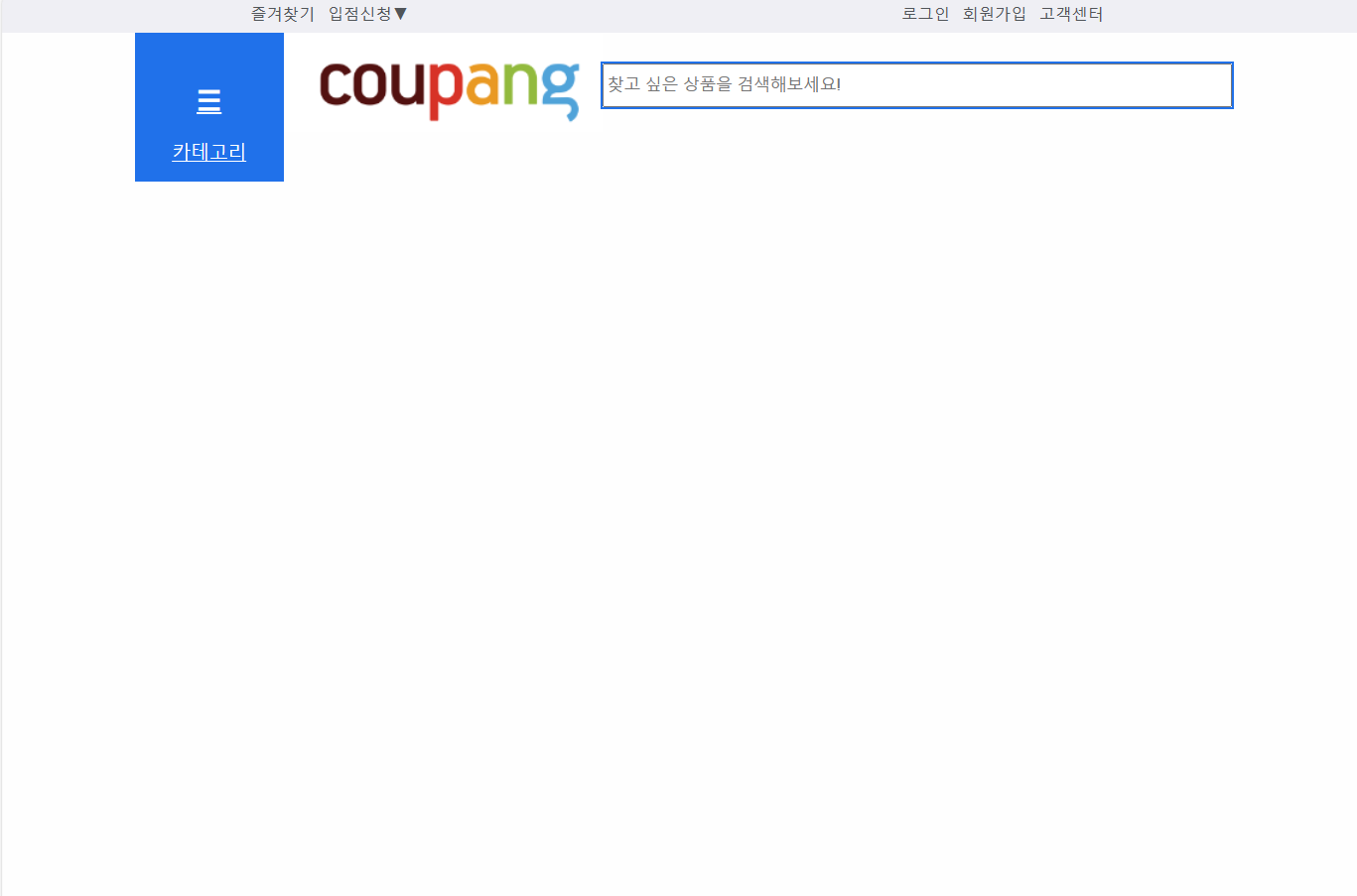
지난 번에는 검색 창까지 만들었었는데요. 오늘은 버튼을 만들어 보겠습니다.
먼저 버튼 태그를 만들고
<button className = "버튼" onClick={()=>{alert("하이")}}>
</button>
버튼을 누르면 "하이"라는 알림창이 뜨게 만들겠습니다.
그리고 오늘은 처음으로 React Icons라는 사이트에서 아이콘을 import해서 사용해 보겠습니다.
React Icons (react-icons.github.io)
React Icons
🔍 SearchPlease enter at least 3 characters to search...
react-icons.github.io
여기서 import할 아이콘을 찾아서 태그를 만들어 주시면 됩니다.
import { BiSearchAlt2 } from "react-icons/bi";
<button className = "버튼" onClick={()=>{alert("하이")}}>
<BiSearchAlt2 className="search_icon"></BiSearchAlt2>
</button>
이렇게 import해온 아이콘의 이름과 같은 태그를 만들어 주면 됩니다.

그럼 요렇게 검색 버튼이 생깁니다.
.버튼{
width : 30px;
height : 30px;
margin-left: 20px;
background-color: white;
outline:2px solid rgb(32, 113, 234);
}
버튼의 css 코드입니다.
가로 세로 30px
왼쪽 20px 여백
배경 색 : 흰색
테두리 : 2px 파란색

다음은 검색 창 옆에 있는 메뉴 아이콘 들을 만들어 보겠습니다.
버튼으로 만들어 보려 했지만 버튼 테두리가 자꾸 생겨서
이미지로 하고 onClick 함수로 처리해보려고 합니다.
<img className = "마이쿠팡 " src = "mycoupang.png" height = '70'></img>
<img src = "cart.png" height = '70'></img>
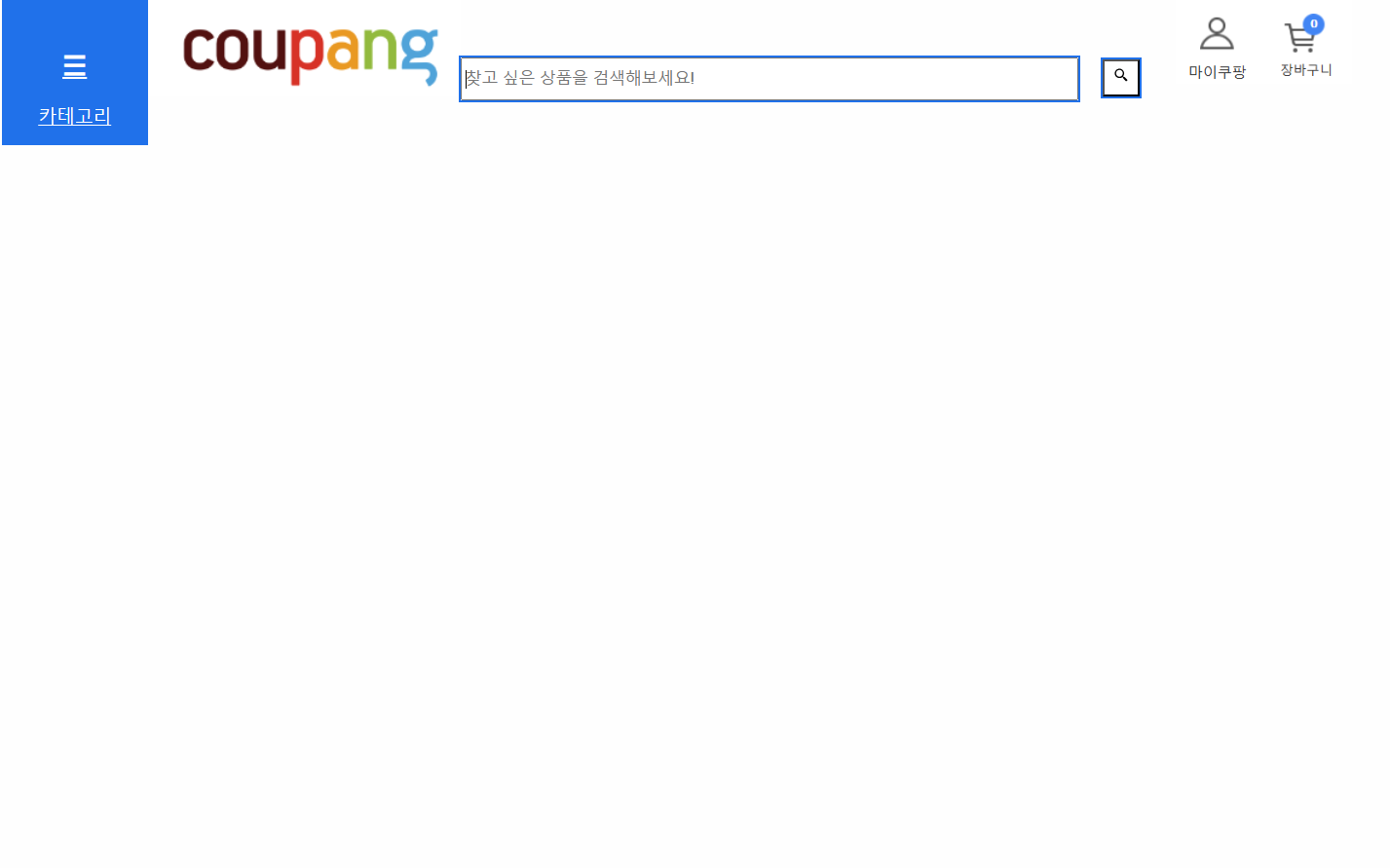
이미지를 추가해주고 margin도 조금 줘보겠습니다.
.마이쿠팡{
margin-left: 30px;
}

화면이 좁아서 조금 밀리네요.
오늘은 여기까지 하고 다음 시간에 이어서 해보도록 하겠습니다!