React
[React] 리액트로 서버에 데이터 연동하기
Puft
2023. 11. 21. 19:21
안녕하세요 오랜만에 글쓰게 되었네요.
게으른 자신을 반성중..

오늘은 리액트로 서버에서 데이터를 가져와보는 시간을 가져보겠습니다.
라메개발자님의 강의 동영상을 참고했습니다.
먼저 폴더를 하나 만들어줍니다.

그리고 터미널 창에
npm i express를 쳐서 익스프레스를 설치해줍니다.
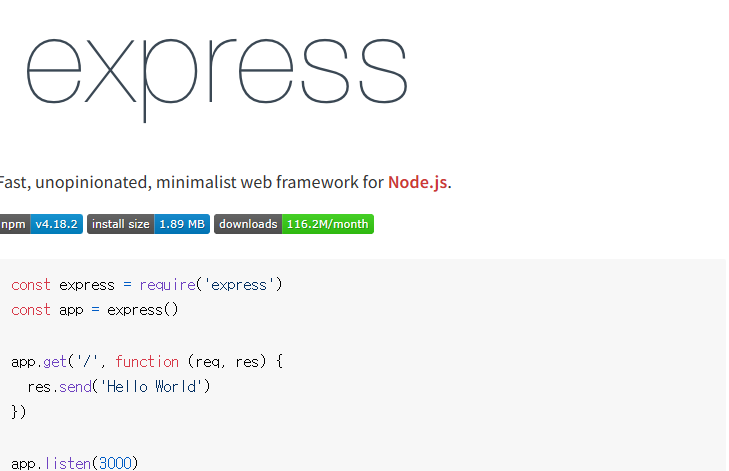
구글에 npm이라 치면 npm관련 동작을 도와주는 사이트가 나오는데

여기서 검색창에 express라고 치면 샘플코드가 나옵니다.
이것을 App.js 파일에 넣어주고 실행시켜 봅시다.
터미널의 node app.js라고 친뒤 실행시키면

요렇게 서버가 잘 실행되는 것을 확인할 수 있습니다.
const express = require('express')
const app = express();
let id = 2;
app.use(express.json());
app.use(express.urlencoded({ extended: true}));
const todoList = [{
id : 1,
text : '할일 1',
done : false,
}];
app.get('/', function (req, res) {
res.send('Hello World!!')
})
app.get('/api/todo', (req,res) =>{
res.json(todoList);
})
app.post('/api/todo', (req,res) =>{
const {text, done} = req.body;
todoList.push({
id:id++,
text,
done,}
)
return res.send('succeess');
});
app.listen(3000, ()=>{
console.log("잘 구동됩니다");
})
라메개발자님의 코드를 그대로 적었습니다.
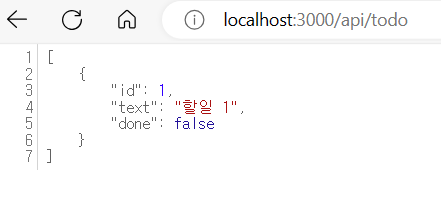
데이터가 잘 넘어오는지 확인해보겠습니다!

todoList에 있는 데이터가 todo경로의 사이트로 잘 넘어오네요!
이제는 post가 잘 동작하는지 알아봐야 합니다.
GET이 데이터를 조회하여 가져와 사용하는 용도로 사용한다면,
post는 서버의 상태나 데이터를 변경하는 등의 수행 작업에 사용됩니다.
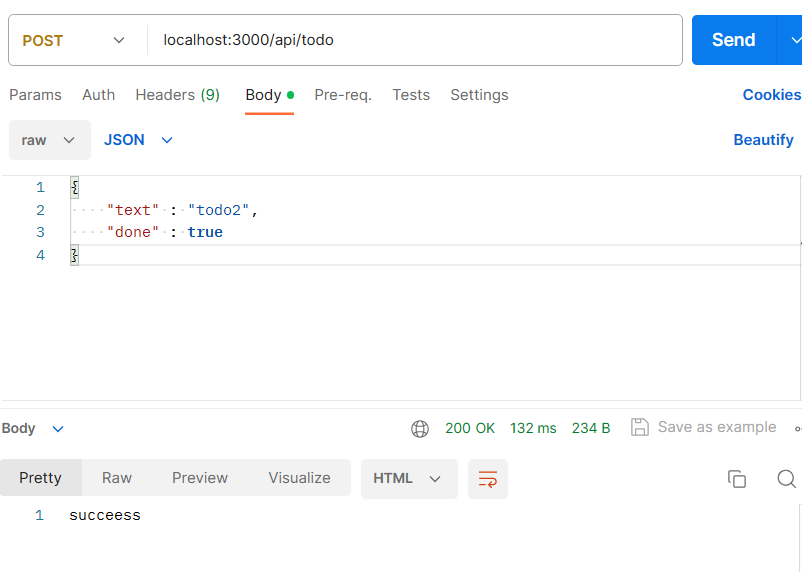
여기서는 POSTMAN이라는 툴을 이용합니다.

로컬 호스트 주소를 입력하고
Body에 json형식의 데이터를 post합니다.
데이터를 입력하고 send 버튼을 누르면
아래처럼 succeess라고 나옵니다.
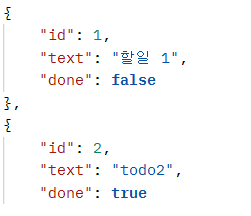
그리고 get 요청을 다시하면

이렇게 신기하게 데이터가 추가된 모습을 볼 수 있습니다.
다음은 리액트로 돌아가서 코드를 짜보겠습니다!