[HTML] 로그인 페이지 구현
이번 시간에는 HTML과 CSS를 사용해서
로그인 페이지를 구현해보겠습니다.
코드를 보면서 설명해드리겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel = "stylesheet" href = "css/whitepage.css">
head 태그 안에 link태그로 css를 불러와 줘야 css를 적용할
수있습니다.
</head>
<body>
<div class = "title">
회원가입
</div>
<img src = "dust.png" class = "dust">
이미지 태그를 사용해서
이미지를 불러옵니다.
<div class = "input-section">
<form action = "http://localhost/Jan13_1_Servlet/Output2?">
ID : <input name = "ID">
<button>입력</button><br><br>
PASSWORD : <input name = "PASSWORD" type = "password">
<button>입력</button><br><br>
GENDER <br><br>
<div class = "man">남성<input name = "MAN" type = "checkbox" class = "man"></div>
<div class = "woman">여성<input name = "WOMAN" type = "checkbox" class = "woman"> <br><br></div>
input의 다양한 타입(checkbox, password, text 등)을 사용해서
입력받는 인풋 창을 구현했습니다.
지역 : <SELECT NAME = "LOCATION">
<option>서울
</option>
<option>전주
</option>
<option>대구
</option>
<option>평택
</option>
<option>인천
</option>
</SELECT> <br><br>
지역은 select문을 써서 선택할 수 있게 했습니다.
이때 부속 태그로 option과 키워드가 들어갑니다.
취미 <br><br> <div class = "category">운동<input name = "EXERCISE" type = "checkbox" >
영화<input name = "MOVIE" type = "checkbox" >
카페<input name = "CAFE" type = "checkbox" >
뜨개질<input name = "WOOL" type = "checkbox" ></div> <br><br>
다른 취미 : <input name = "HOBBY" ><br><br>
취미는 checkbox와 기타 취미는 기본 input으로 구현했습니다.
나를 소개합니다!
<textarea rows="5" cols="50" name = "INTRODUCE" ></textarea><br><br>
자기 소개 하는 textarea를 하나 만들어서
소개 문구를 입력받습니다.
<button type = "submit">가입</button>
<button>
<a href = "index2.html">
다크모드
</a>
</button>
button안에 a태그를 사용해서
버튼을 누르면 페이지의 디자인이 바뀌게
구성했습니다.
</form>
</div>
<img src = "39622737cd621192fd555e6c9e712853-removebg-preview.png" class = "totoro">
</body>
</html>
다음은 css 코드입니다.
@charset "UTF-8";
@font-face{
font-family: "A크림";
srec : url = "A크림.TTF";
}
.dust{
margin-top: -100px;
margin-left : 1050px;
width:100px;
height:100px;
}
dust클래스의 이미지의 위치를
margin으로 설정하고
width와 height를 사용해서
사이즈를 설정합니다.
.dust :hover{
border: 3px darkgrey;
}
dust hover시
테두리를 부여합니다.
.totoro{
width : 300px;
height : 200px;
color : white;
margin-left : 1300px;
}
마찬가지로 totoro사진의
크기와 위치를 설정하는
css코드입니다.
.man{
font-family: "A크림";
srec : url = "A크림.TTF";
text-align: center;
color : cadetblue
}
man 클래스의 폰트를 변경하고
글자를 군청색, 위치를 가운데로 고정합니다.
a{
color:black;
}
.category{
color : skyblue;
margin-left : 80px;
}
카테고리의 색과 위치를 변경합니다.
.woman{
font-family: "A크림";
srec : url = "A크림.TTF";
text-align: center;
color : palevioletred;
}
위와 같아서 생략하도록 하겠습니다.
form input .man{
color : skyblue;
}
form input .woman{
color : pink;
}
input{
font-family: "A쿠키";
srec : url = "A쿠키.TTF";
}
body{
background: #1a1a1a;
font-family: "A크림";
srec : url = "A크림.TTF";
}
.title{
margin-top:100px;
font-family: "A쿠키";
srec : url = "A쿠키.TTF";
font-size: 50px;
margin-left : 850px;
color :lightgray;}
button{
font-family: "A쿠키";
srec : url = "A쿠키.TTF";
}
::-webkit-scrollbar{
display: none;
}
스크롤바를 없애는 css코드입니다.
textarea{
font-family: "A쿠키";
srec : url = "A쿠키.TTF";
}
select {
font-family: "A크림";
srec : url = "A크림.TTF";
}
.input-section{
color :lightgray;
box-shadow: 0 10px 10px rgb(192, 192, 192);
box에 그림자를 넣어줍니다.
border-radius: 12px;
box를 둥글게 만듭니다.
background: rgba(255, 255, 255, 0.1);
배경색을 변경합니다.
border: 1px solid rgba(255, 255, 255, 0.2);
실선으로 박스의 테두리를 구성합니다
margin-top : 50px;
margin-left : 750px;
margin-right : 730px;
border : 3px solid gray;
padding: 20px;
}
input ,select, hobby{
margin-bottom: 20px;
}
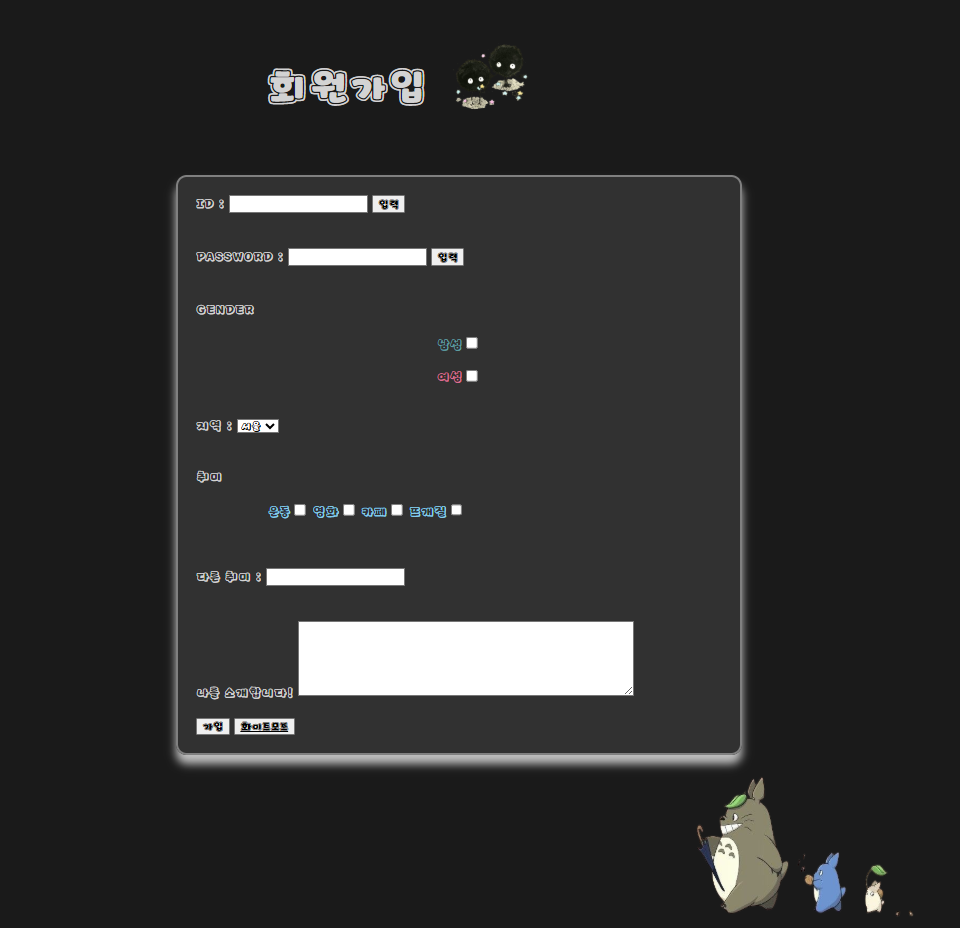
결과를 볼까요?


괜찮게 디자인 되었나요?
전체를 보기위해 확대했더니
상자안에 요소들이 조금 뭉그러졌습니다.
HTML과 CSS를 사용해서
로그인 페이지를 구현해 보았습니다!