안녕하세요!
날씨가 엄청 덥고 습하네요.
캡스톤은 지금 마무리 단계에 들어가고 있는데
한 번에 모든 코드를 리뷰하기는 힘들 것 같아서
하루에 한 단계 씩 리뷰해보려고 합니다.
최근에는 서버 구체화 단계를 하면서 큰 위기에 봉착했는데요.
 서버 내 데이터 파일
서버 내 데이터 파일
데이터 파일들을 보시면
영양제 데이터와 식단 데이터가 있습니다.
 영양제 데이터셋
영양제 데이터셋
 영양제 정보 데이터셋
영양제 정보 데이터셋
1. 영양제의 영양성분을 인덱스 별로 표시해 놓은 영양 성분 데이터 셋이 있고
2. 각 인덱스별 영양제의 정보를 모아 놓은 영양제 정보 데이터셋이 있습니다.
영양소 함량 데이터셋에는 총 26개의 영양 성분이 있습니다.
하지만 찾아 놓은 식단 데이터에는 영양소 성분 데이터가 부족했습니다.
급하게 최대한 비슷한 영양소 정보를 포함한 데이터셋을 찾아 봤지만
모든 데이터를 전처리하고 추천 로직을 적용하기에는 역부족이었습니다.
결국 더는 지체할 수 없어서
 ChatGPT
ChatGPT
Gpt를 사용해 발로 뛰기로 결정..!
 영양성분 데이터셋
영양성분 데이터셋
총 200개 정도의 음식을 입력했고, 생각나는 대로 계속 추가하고 있습니다.
지도 교수님께서 캡스톤 마무리 보완 작업으로
기존 식단 입력 방식인 텍스트 박스 형식에서
이미지를 클릭하면 그 이미지에 해당하는 식단이
추가되는 방식으로 변경하는 것을 원하셨습니다.
이 이야기를 들었을 때 저는 엄청난 코딩 노가다 작업을 해야된다는
생각이 들었습니다 ㅎㅎ..
실제로도 하고 있고 그 과정을 리뷰해보려고 합니다.
//중식
import 탕후루 from '../img/food/중식/탕후루.jpg';
import 마라탕 from '../img/food/중식/마라탕.jpg';
import 자장면 from '../img/food/중식/자장면.jpg';
import 짬뽕 from '../img/food/중식/짬뽕.jpg';
import 탕수육 from '../img/food/중식/탕수육.jpg';
import 볶음밥 from '../img/food/중식/볶음밥.jpg';
import 멘보샤 from '../img/food/중식/멘보샤.jpg';
import 양장피 from '../img/food/중식/양장피.jpg';
import 팔보채 from '../img/food/중식/팔보채.jpg';
import 고추잡채 from '../img/food/중식/고추잡채.jpg';
import 크림새우 from '../img/food/중식/크림새우.jpg';
import 유산슬 from '../img/food/중식/유산슬.jpg';
import 마라샹궈 from '../img/food/중식/마라샹궈.jpg';
//양식
import 토마토스파게티 from '../img/food/양식/토마토스파게티.jpg';
import 까르보나라 from '../img/food/양식/까르보나라.jpg';
import 피자 from '../img/food/양식/피자.jpg';
const foodCategories = {
soup: [
{ name: '김치찌개', image: 김치찌개 },
{ name: '감자탕', image: 감자탕 },
{ name: '된장찌개', image: 된장찌개 },
{ name: '떡만둣국', image: 떡만둣국 },
{ name: '추어탕', image: 추어탕 },
{ name: '부대찌개', image: 부대찌개 },
{ name: '육개장', image: 육개장 },
{ name: '콩나물국', image: 콩나물국 },
{ name: '샤브샤브', image: 샤브샤브 },
{ name: '미역국', image: 미역국 },
{ name: '순대국', image: 순대국 },
{ name: '설렁탕', image: 설렁탕 },
{ name: '닭볶음탕', image: 닭볶음탕 },
{ name: '북어국', image: 북어국 },
{ name: '소고기무국', image: 소고기무국 },
{ name: '오징어무국', image: 오징어무국 },
],
먼저 각 식단별로 select box 형식으로 식단의 카테고리를 정해서
이미지를 보여줄 것이기 때문에
카테고리 별 식단의 이미지와 이름을 변수로 저장합니다.
<Select defaultValue="soup" onChange={onCategoryChange}>
<Option value="soup">국(한식)</Option>
<Option value="과일">과일</Option>
<Option value="채소">채소</Option>
<Option value="분식">분식</Option>
<Option value="중식">중식</Option>
<Option value="양식">양식</Option>
</Select>
</Form.Item>
<div className="food-image-container" style={{ display: 'flex', flexWrap: 'wrap', gap: '10px', margin : '40px' }}>
{foodCategories[selectedCategory].map((food) => (
<div key={food.name} className="food-item" onClick={() => addFoodToMenu(food)} style={{ margin: '5px', cursor: 'pointer' }}>
<div style={{ display: 'flex', flexDirection: 'column', alignItems: 'center' }}>
<img src={food.image} alt={food.name} className="food-image" style={{ width: '100px', height: '100px', objectFit: 'cover', borderRadius: '10px', transition: 'transform 0.2s' }} />
<div style={{ marginTop: '5px', textAlign: 'center', margin : '5px'}}><h4>{food.name}</h4></div>
</div>
</div>
))}
</div>
각 카테고리 별로 Select태그를 이용해서 map함수로 모두 나열하고 css를 조절해 주었습니다.
음식 이미지를 클릭하면 addFoodToMenu함수를 실행해 식단이 저장되도록 합니다.
const addFoodToMenu = (food) => {
setWeeklyMenu((prevMenu) => ({
...prevMenu,
[selectedDay]: [...prevMenu[selectedDay], food.name],
}));
message.success(`${food.name}이 ${selectedDay.charAt(0).toUpperCase() + selectedDay.slice(1)}의 식단에 추가되었습니다.`);
};
...state 함수를 통해 기존 식단에 추가하고
성공하면 메세지를 출력합니다.
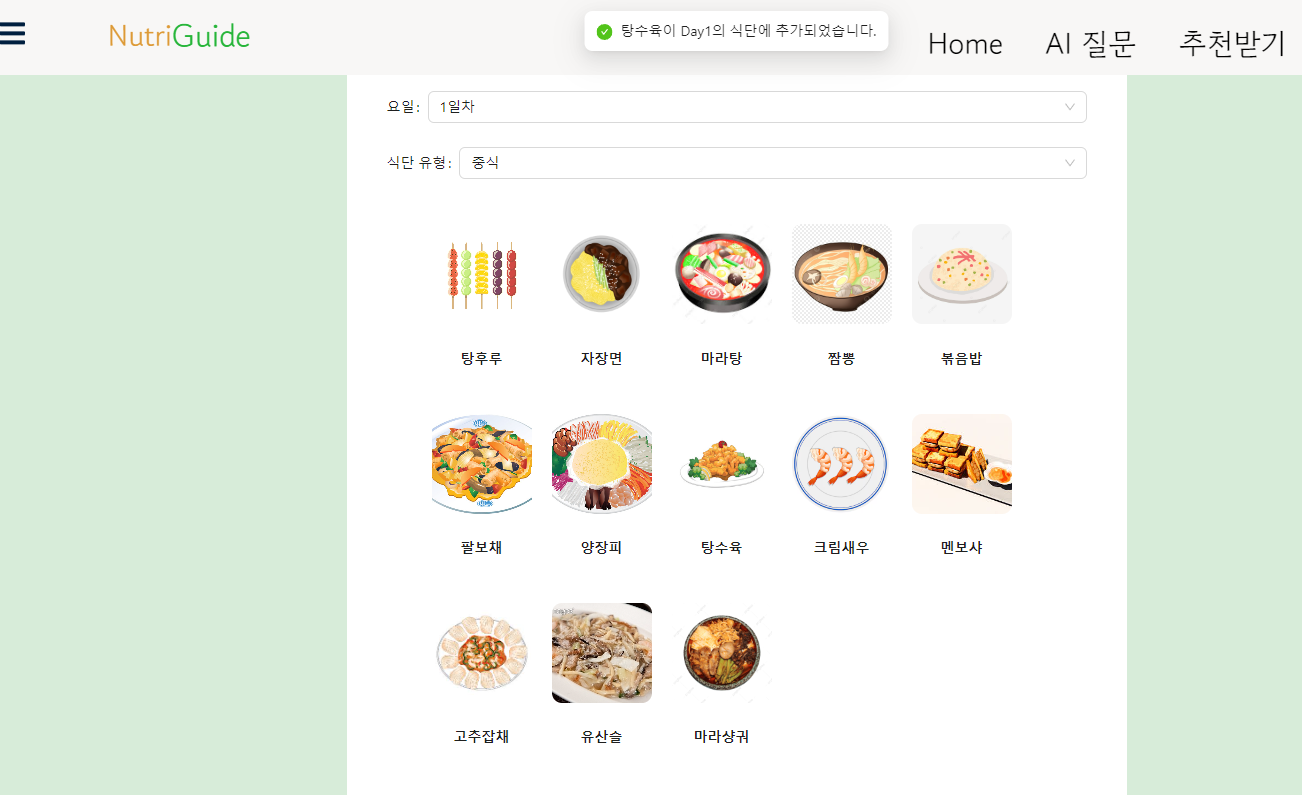
 식단 등록 페이지
식단 등록 페이지
이런 모습입니다.
모두 무료 일러스트 이미지를 사용했습니다.
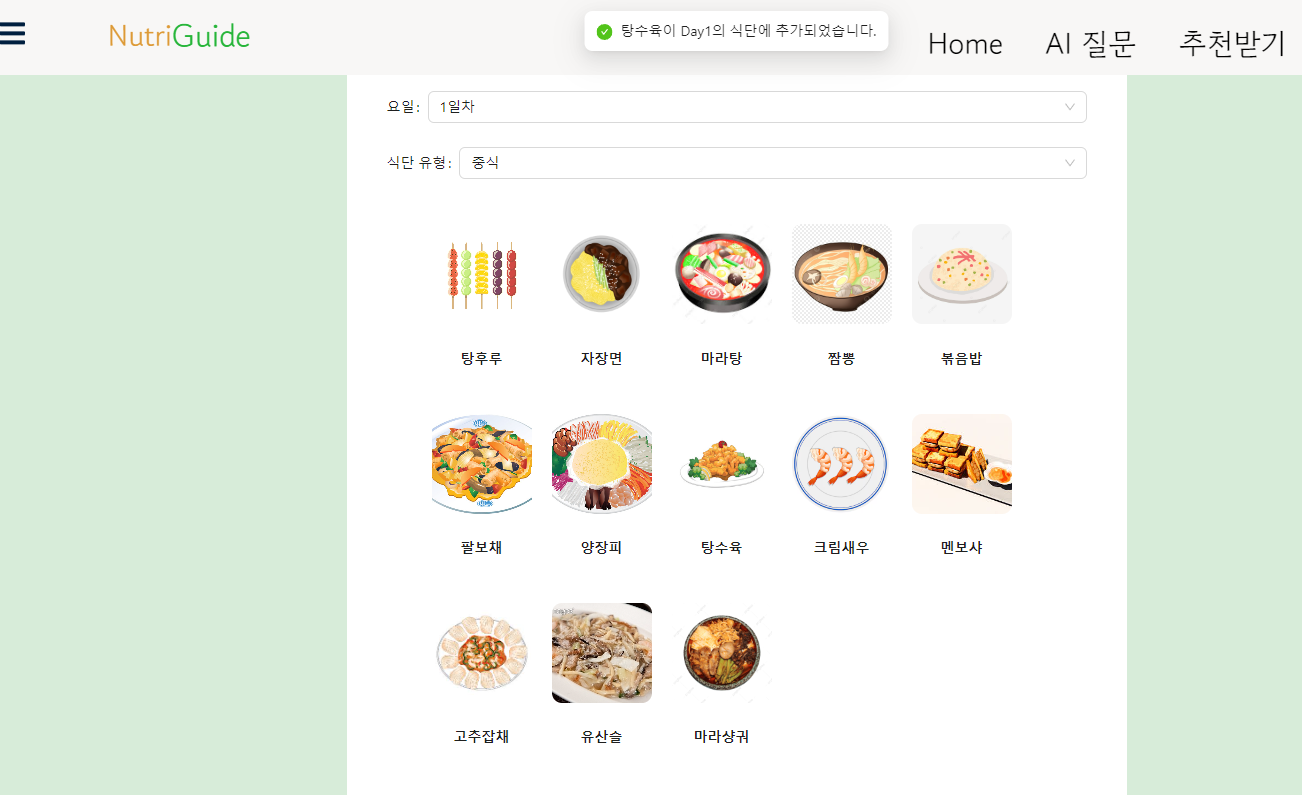
 식단 추가
식단 추가
음식 이미지인 탕수육을 클릭하면
탕수육이 선택된 일차에 추가됩니다. (요일이라 써져있는 걸 수정해야겠네요.)
 추가된 모습
추가된 모습
그리고 완료하기 버튼을 누르면 기존처럼 제품추천 페이지로 이동합니다.
제품 추천페이지에도 변경점이 있습니다.
교수님의 두번 째 요구사항인
제품 추천이 얼마나 정확한지를 표현하기를 수행하기 위해서
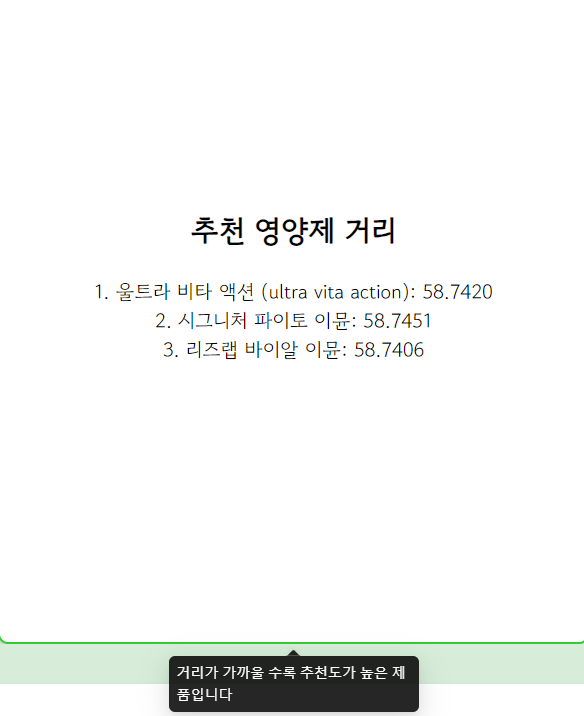
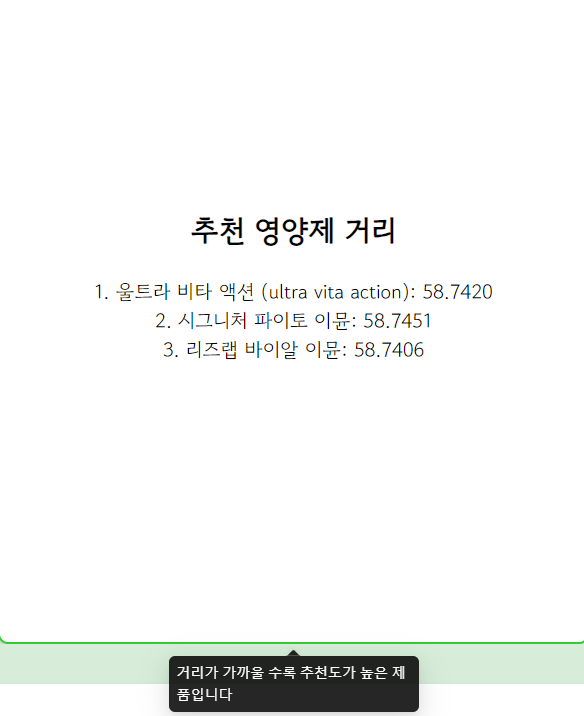
 추천 거리
추천 거리
거리를 이용해 추천을 진행하는 저희의 추천 로직을 이용해서
추천 거리를 페이지 상단에 표시해서
추천도를 보여주는 방식을 추가했습니다.
교수님도 좋은 방법이라 해주셔서 바로 추가했습니다.

거리가 가까울 수록 영양제와 부족한 영양소의 유사도가 높기 때문에
추천도와 같다고 할 수 있습니다.
오늘은 졸업 작품의 마무리 단계에 접어들어서
간단히 리뷰해보았습니다.
다음 시간에는 다른 변경점과
페이지의 구성 코드를 리뷰해보겠습니다.
읽어주셔서 감사합니다!