처음 사용해 본 CSSs Framework는 React BootStrap이었는데
이번 프로젝트에서는 Antd라는 Framework를 사용해 볼 예정입니다.
Framework를 사용하면 좋은 점은 CSS에 시간과 노력을 투자할 필요가 줄어든다는 점입니다.
그래서 기능에 더 집중할 수 있게 됩니다.
그 중에서도 Antd는 중국에서 만든 FrameWork로 기능이 많고 깔끔한 디자인인게 장점이고
그렇기 때문에 용량 문제가 단점으로 꼽힐 수 있습니다.
Ant Design of React - Ant Design
Ant Design of React - Ant Design
An enterprise-class UI design language and React UI library with a set of high-quality React components, one of best React UI library for enterprises
ant.design
먼저 Antd를 설치해봅시다.
클라이언트 폴더에
npm install antd --save
를 입력해 설치해줍니다.
사용법도 공식 홈페이지에 써있는데
import 해오고 컴포넌트 형식으로 바로 사용하면 될 것 같습니다.
한 번 사용해보겠습니다.
import React, { useEffect } from 'react'
import { DatePicker } from 'antd';
import axios from 'axios';
function LandingPage() {
useEffect(()=>{
axios.get('/api/hello')
.then(response => console.log(response.data))
} , [])
return (
<div>
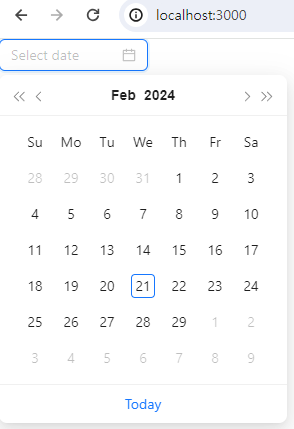
<DatePicker/>
</div>
)
}
export default LandingPage
Landing Page에 DatePicker라는 컴포넌트를 적용해보겠습니다.

이렇게 날짜를 선택할 수 있는 툴이 생겼네요.
프로젝트에서 유용하게 쓰일 것 같습니다.
감사합니다!

'CSS' 카테고리의 다른 글
| [CSS] Animation (0) | 2025.01.24 |
|---|---|
| [CSS] flex-direction 속성을 게임으로 배우는 방법 (0) | 2023.09.07 |
| [CSS] align-items 속성을 게임으로 배워보자 (0) | 2023.09.07 |
| [CSS] justify-content 속성을 게임으로 배우기 (0) | 2023.09.07 |



