안녕하세요 유튜브를 CSS로 공부하다
재밌는 사이트를 알게되었습니다.
CSS design 스타일중 Flexbox 속성을 게임으로 공부할 수 있는 사이트인데요.
이것은 바로 FLEXBOX FROGGY라는 사이트입니다.
오늘은 이 게임의 문제를 풀면서 FLEXBOX 속성과 친해져보겠습니다.

먼저 사이트에 접속해줍니다.
Flexbox Froggy - CSS flexbox 속성 배우기 게임
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
하는 법은 간단합니다. 개구리를 일종의 스타일 박스라고 생각하고 개구리를 연꽃까지 옮기면 됩니다.
하지만 이때 개구리를 FLEXBOX 스타일을 사용해서 이동시켜야 합니다.

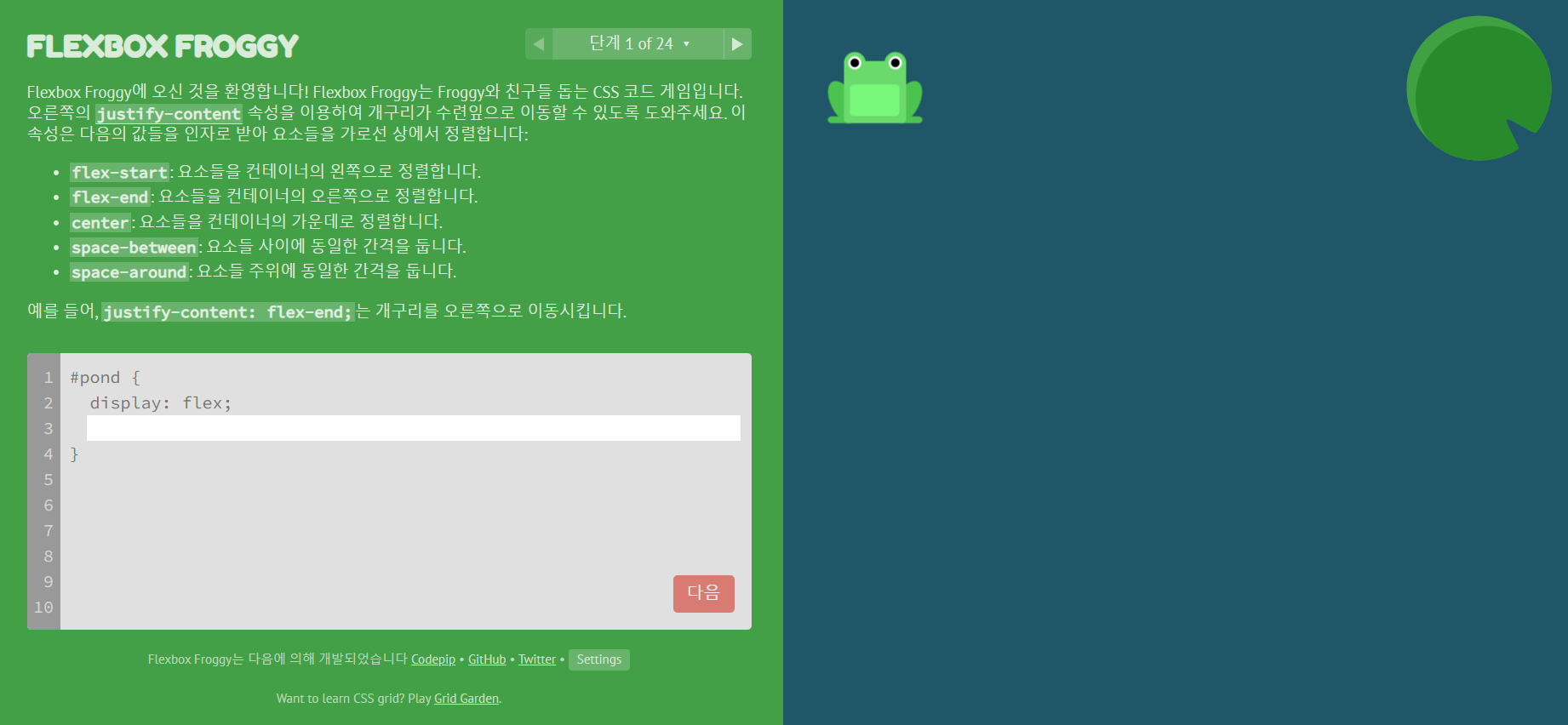
1단계입니다. 개구리를 오른쪽끝으로 이동시켜주면 되겠네요!
Flexbox Froggy에 오신 것을 환영합니다! Flexbox Froggy는 Froggy와 친구들 돕는 CSS 코드 게임입니다. 오른쪽의 justify-content 속성을 이용하여 개구리가 수련잎으로 이동할 수 있도록 도와주세요. 이 속성은 다음의 값들을 인자로 받아 요소들을 가로선 상에서 정렬합니다:
- flex-start: 요소들을 컨테이너의 왼쪽으로 정렬합니다.
- flex-end: 요소들을 컨테이너의 오른쪽으로 정렬합니다.
- center: 요소들을 컨테이너의 가운데로 정렬합니다.
- space-between: 요소들 사이에 동일한 간격을 둡니다.
- space-around: 요소들 주위에 동일한 간격을 둡니다.
예를 들어, justify-content: flex-end;는 개구리를 오른쪽으로 이동시킵니다.
친절하게 가이드가 나와있네요.
기본 코드도 이렇게 제공해줍니다 ▼
#pond {
display: flex;
[ ???? ]
}빈칸을 CSS코드로 채우면 됩니다.
가이드에 나와있듯이
justify-content: flex-end
를 넣어주면 되겠네요 :)

성공입니다! 코드를 작성하는 즉시 개구리가 움직입니다.

2단계는 개구리들의 연꽃이 가운데 있기 떄문에
justify-content:center
로 쉽게 클리어 가능합니다.

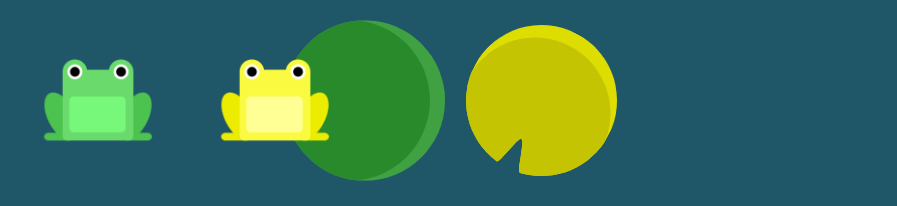
3단계는 연꽃들이 일정한 간격으로 떨어져 있습니다.
이떄 주위를 일정한 간격으로 정렬해주는 것이
justify-content:space-around
입니다.

4단계는 양 끝에 있는 연꽃들 사이에 동일한 간격으로 가운데에 연꽃이 있습니다.
이떄 두 요소 사이에 일정한 간격으로 정렬해주는 것이
justify-content:space-between;
입니다.
상황에 맞게 수수께끼처럼 알맞는 코드를 생각하다 보니
FLEXBOX 스타일의 이해가 쏙쏙 되는것 같습니다.

5단계 부터는 align-items 스타일을 적용하는 문제이기 때문에 다음 포스팅에 올려보도록 하겠습니다!
'CSS' 카테고리의 다른 글
| [CSS] Animation (0) | 2025.01.24 |
|---|---|
| [CSS] Antd CSS Framework (0) | 2024.02.21 |
| [CSS] flex-direction 속성을 게임으로 배우는 방법 (0) | 2023.09.07 |
| [CSS] align-items 속성을 게임으로 배워보자 (0) | 2023.09.07 |



