안녕하세요
저번 시간에 이어서 Flexbox Froggy를 진행해보겠습니다.
8단계부터는 flex-derection 속성을 이용한 문제입니다.
그럼 시작해 볼까요?

flex-direction은 저도 처음 접하는 스타일 속성인데
이것은 요소들의 정렬 방향을 정해준다 합니다.
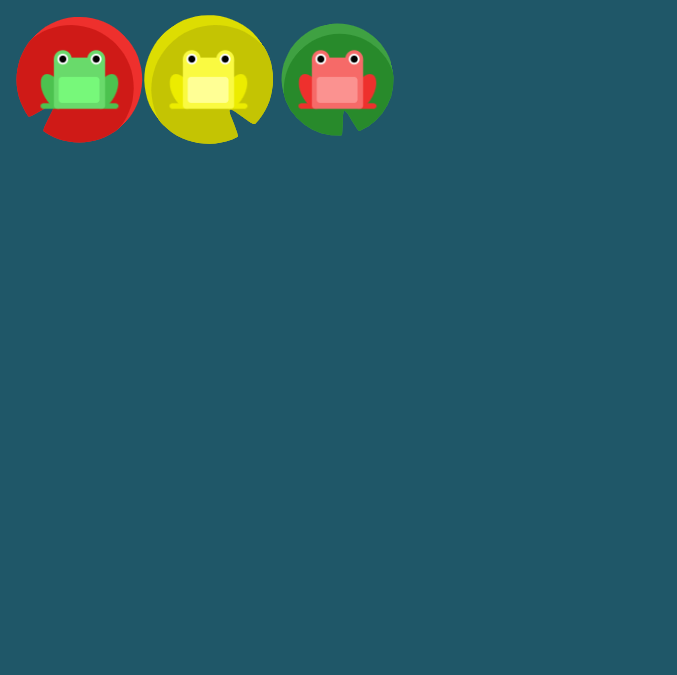
8단계를 먼저 살펴볼까요?

연꽃이 오른쪽에 있어서 오른쪽으로 방향을 정해주면 될 것 같네요!
지금 개구리들이 왼쪽으로 정렬되어 있기 때문에
오른쪽으로 정렬 방향을 바꾸어 주면 될 것 같습니다.
이때 사용하는 것이
flex-direction:row-reverse;

개구리들이 쏙 들어가네요

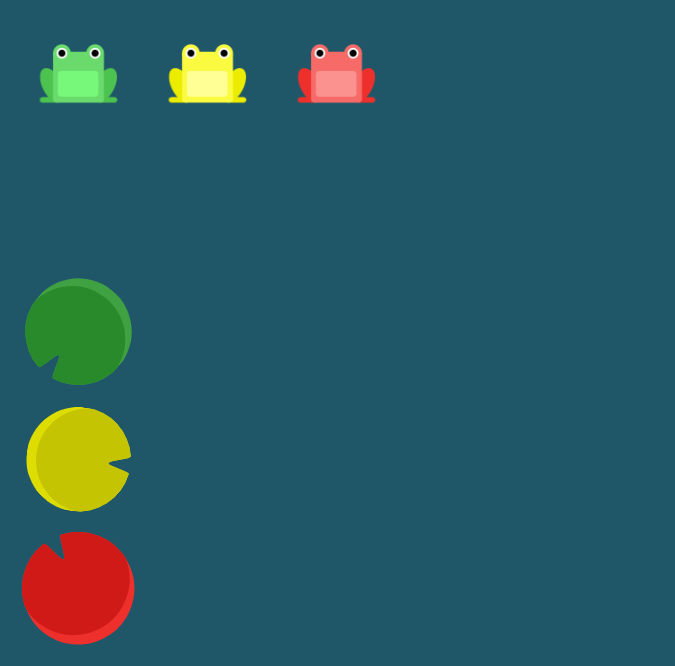
이제 9단계입니다.
9단계는 아래로 정렬해주면 되겠네요.
위에서 아래로 정렬해주는
flex-direction:column;
을 사용해주고 클리어했습니다.

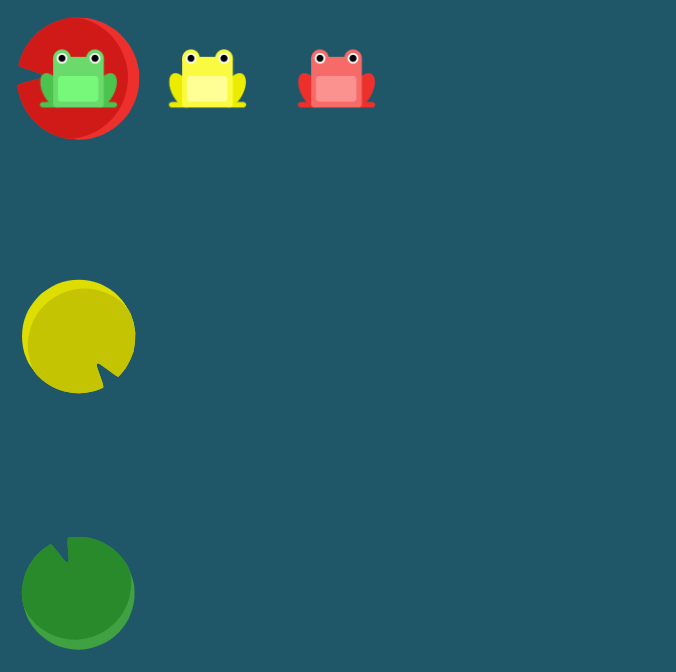
10단계는 연꽃잎과 개구리들이 반대로 정렬되어있기 때문에
반대로 정렬시켜주고, 오른쪽에 치우친 개구리들을 왼쪽으로 옮겨주는 작업도 필요해 보입니다.
flex-direction:row-reverse;
- 반대 방향 정렬
justify-content:left;
- 왼쪽부터 정렬
여기까지는 수월하네요!

개구리들의 방향을 아래쪽으로 바꾸고
위치도 아래쪽으로 정렬하게 해주면 될 것 같습니다.
flex-direction:column;
-정렬 방향을 아래쪽으로
justify-content:flex-end;
-정렬방향 끝에 맞춰 정렬

정렬방향을 세로 반대방향으로 바꾸고 양끝 주변에 간격이 없기 떄문에
space-round 보다는 space-between을 써주면 좋을 것 같습니다.
flex-direction:column-reverse;
-세로 반대방향으로 정렬 방향을 바꿈
justify-content:space-between;
- 양 끝요소 사이에 일정한 간격으로 정렬
flex 디자인을 마스터한 기분이 드네요.
자만하지말고 다음 문제도 풀어보겠습니다.

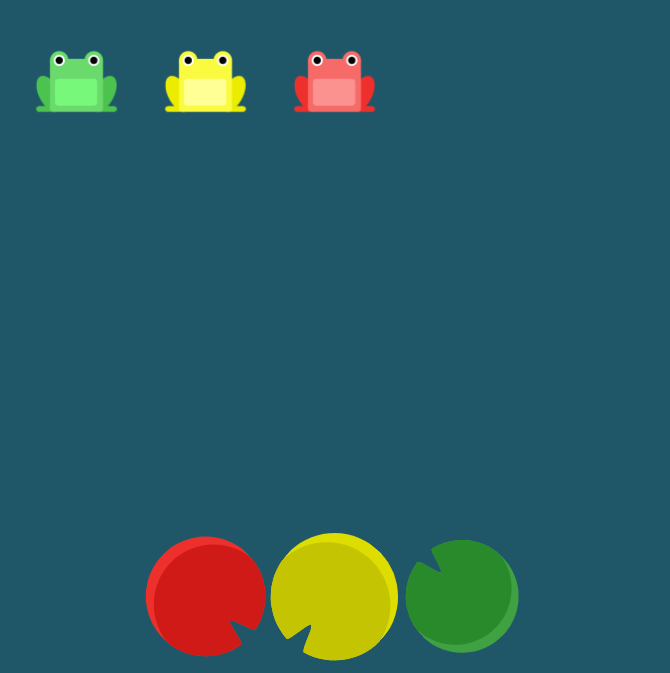
바로 어려운 문제가 나왔네요 ㅇㅅㅇ
일단 개구리들을 가로 반대방향으로 정렬해야 하고
가운데로 모이게하고,
아래쪽에 위치하게 해야겠어요.
flex-direction:row-reverse;
- 가로 반대방향 정렬
justify-content: center;
- 가운데 정렬 모이게
align-items:flex-end;
- 아래쪽으로 정렬
생각한 것을 코드로 적용해보니 쉽네요..!
여기까지가 flex-direction을 응용한 문제였습니다.
다음 단계부터는 order속성을 사용하네요.
14단계부터는 다음 포스팅에서 뵙겠습니다.

'CSS' 카테고리의 다른 글
| [CSS] Antd CSS 수정하기 (0) | 2025.03.10 |
|---|---|
| [CSS] Animation (0) | 2025.01.24 |
| [CSS] Antd CSS Framework (0) | 2024.02.21 |
| [CSS] align-items 속성을 게임으로 배워보자 (1) | 2023.09.07 |
| [CSS] justify-content 속성을 게임으로 배우기 (0) | 2023.09.07 |



