전 포스팅에 이어서 Flexbox Froggy 게임을 진행해보도록 하겠습니다.

jusify-content 속성은 가로선(좌우)을 기준으로 정렬했다면
align-items 속성은 세로선(상하)을 기준으로 정렬해주는 스타일인 것 같습니다.

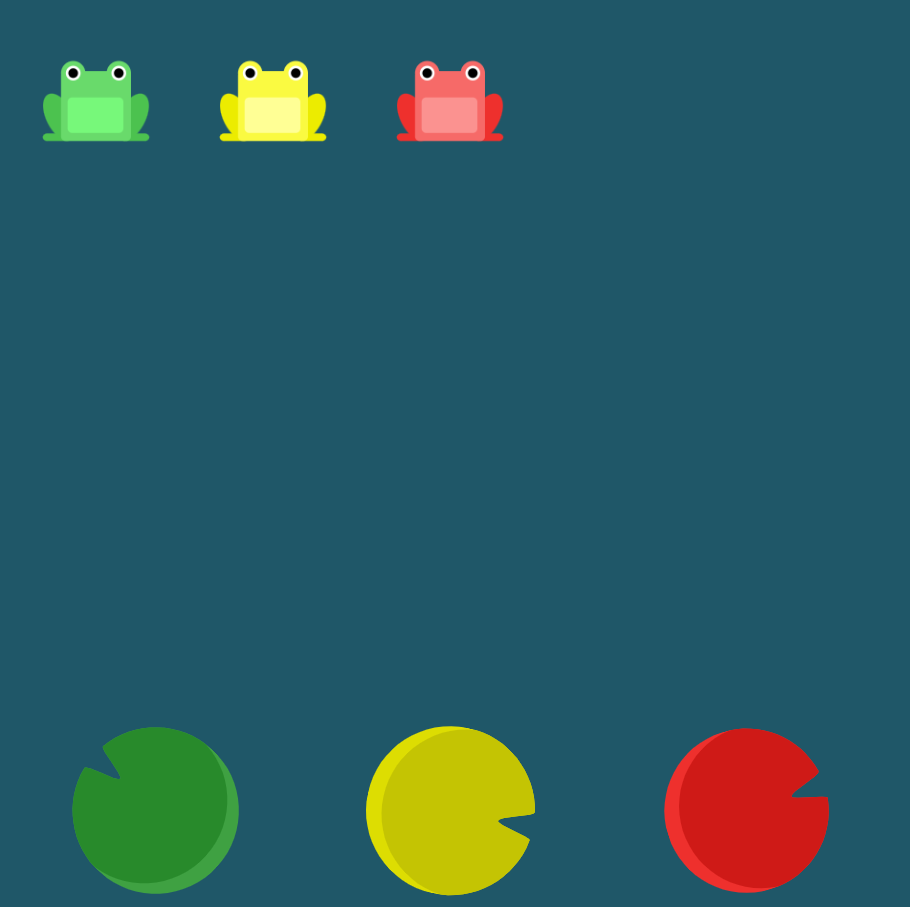
5단계는 개구리들을 바닥쪽으로 정렬해 주어야겠네요.
align-items:flex-end;
를 써줍니다.

연꽃이 가운데에 있네요.
가운데로 슝

align-items:center를 적용하였지만 세로상의 가운데로만 이동하였습니다.
가로상으로도 가운데로 이동하려면 justify-content의 힘이 필요할 것 같네요.
justify-content:center를 적어주니 연꽃에 도착합니다.

이젠 들어가야될 코드가 바로 떠오르지 않나요?
게임을 하니까 금방 외워지네요!
아래로 정렬후 동일한 간격으로 정렬하면 될 것 같습니다.
justify-content:space-around;
align-items:flex-end;
여기까지가 align-items 단계였습니다.
스타일을 적용한 것이 코딩을 하면 눈에 바로 보이기도 하고
연꽃에 도착하는 순간의 뿌듯함이 있네요.
다음 단계부터는
flex-direction 속성을 사용합니다.
이것도 기대되네요

'CSS' 카테고리의 다른 글
| [CSS] Animation (0) | 2025.01.24 |
|---|---|
| [CSS] Antd CSS Framework (0) | 2024.02.21 |
| [CSS] flex-direction 속성을 게임으로 배우는 방법 (0) | 2023.09.07 |
| [CSS] justify-content 속성을 게임으로 배우기 (0) | 2023.09.07 |



